

- #MAKE A PROJECT IN VISUAL STUDIO CODE FOR MAC HOW TO#
- #MAKE A PROJECT IN VISUAL STUDIO CODE FOR MAC INSTALL#
- #MAKE A PROJECT IN VISUAL STUDIO CODE FOR MAC ZIP#
- #MAKE A PROJECT IN VISUAL STUDIO CODE FOR MAC DOWNLOAD#
- #MAKE A PROJECT IN VISUAL STUDIO CODE FOR MAC MAC#
We’ll include the GNU Arm Embedded include path and a couple of paths from the nRF SDK. We’ll make changes to the include path and the compiler setting. Initially, you’ll have something like this: This will create a new c_cpp_properties.json file local to your Workspace. Start typing “C/C++: Edit Conf…” and you should find the command “ C/C++: Edit Configurations (JSON)“: In order to get this working, we need to configure the C/C++ Compiler settings.įirst, launch the Command Palette by pressing ⇧⌘P or F1 (or from the View menu). It’s one of the features that make VS Code closer to an IDE than a simple text/code editor. Intellisense is the (really useful) feature of VS Code which provides autocompletion functionality and allows us to jump to functions, variable definitions, and header files very easily. Make sure you save this Workspace to the example’s folder at /examples/ble_peripheral/ble_app_blinky/.Īt this point, your Explorer window should include the ble_app_blinky folder and look something like this: You can do this by accessing the “Save Workspace As” menu item under the File menu. Now, let’s save the Workspace and name it. Next, navigate to the folder for the example labeled “ble_app_blinky” located in the nRF5 SDK folder at /examples/ble_peripheral/ble_app_blinky, then click “Add”. To do this, we’ll first start by selecting the “Add Folder to Workspace” from the File menu. Now we’re ready to create our VS Code workspace and add the nRF52 example application to it.
#MAKE A PROJECT IN VISUAL STUDIO CODE FOR MAC INSTALL#
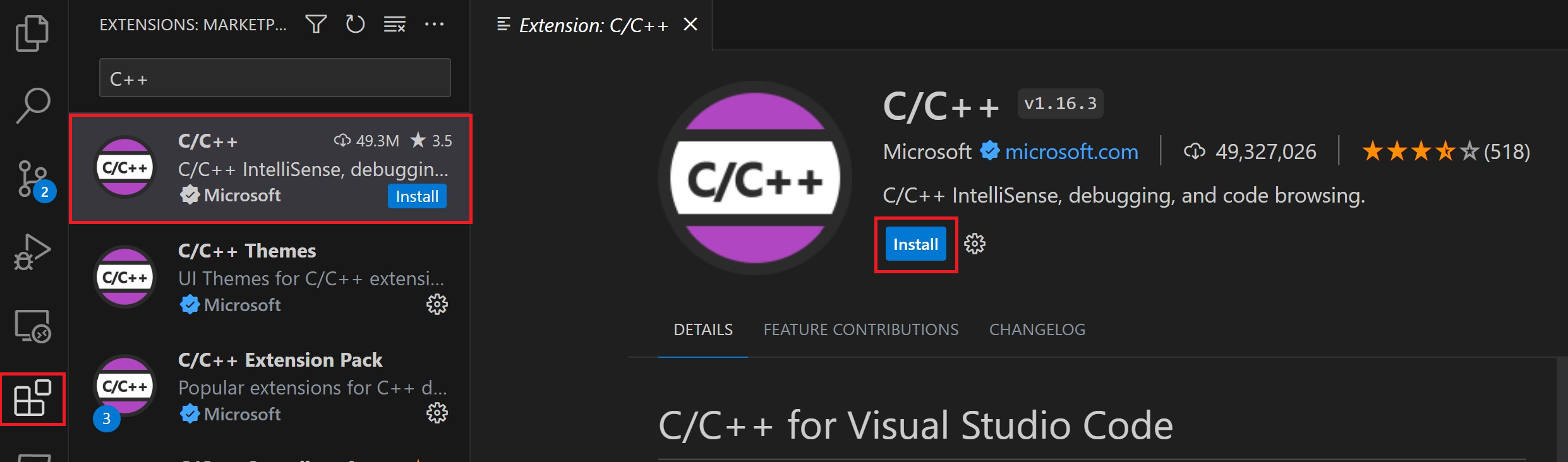
Search for “C/C++” and install the official Extension provided by Microsoft: Navigate to the Extension tab highlighted in the screenshot:Īlternatively, you could access the Extensions by navigating to the following menu: Next, we need to install the C/C++ Extension within VS Code. You should see the VS Code window appear:

Now we’re ready to launch VS Code via our shell script by double-clicking the shell script file: Open up a Terminal window in the same folder and run the following command The next step is to make the shell script executable so you can launch it from the Finder (by double-clicking). I named mine nRF_VSCode.sh and placed it on the Desktop for easy access. You can place this script anywhere on your machine. This allows us to define the locations of the SDK and Arm Toolchain in one place rather than in multiple places in the VS Code workspace, tasks, and configurations. Next, we’ll be creating a shell script to launch VS Code with the appropriate environment variables defined. Setting up the development environmentīefore we run VS Code, we need to perform a few configuration steps to make development easier.Įdit the file named /components/toolchain/gcc/Makefile.posix and change the GNU_INSTALL_ROOT to point to the location of your GNU Arm Embedded Toolchain installation:
#MAKE A PROJECT IN VISUAL STUDIO CODE FOR MAC ZIP#
zip package and move the Application binary to your Applications folder. Once you’ve downloaded VS Code, extract the. Make sure you make note of this folder as well.

Once you’ve downloaded the nRF5 SDK, place it in a folder of your choice and make note of the location ( /Users/mafaneh/nRF52/ in my case):ĭownloading and installing the GNU Arm Embedded Toolchain is also as simple as extracting the package ( 2 in my case) into a folder of your choice.
#MAKE A PROJECT IN VISUAL STUDIO CODE FOR MAC HOW TO#
Here’s a great tutorial on how to do that: After you install it, you need to make sure you have Xcode Command Line Tools installed.

#MAKE A PROJECT IN VISUAL STUDIO CODE FOR MAC MAC#
#MAKE A PROJECT IN VISUAL STUDIO CODE FOR MAC DOWNLOAD#
The first step you need to do is download the following:


 0 kommentar(er)
0 kommentar(er)
